Packages
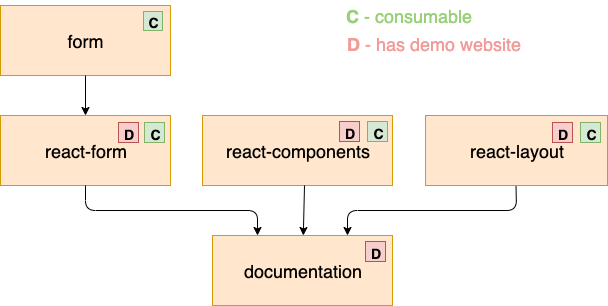
Cofi is built as a monorepo which includes the following packages:
Main Packages Structure

@cofi/form
@cofi/form - contains a JavaScript form class, that can also server as a base form utility to any UI library (such as React, Angular and Vue).
Usage Example:
import Form from '@cofi/form';
it('should update the form data on change field value ', async () => {
const model = {
id: 'simple',
data: {},
fields: {
name: {
path: 'name',
},
lastName: {
path: 'lastName',
},
},
};
const form = new Form();
await form.init(model);
expect(form.data).toEqual({});
await form.changeFieldValue('Rachel', 'name');
expect(form.data).toEqual({
name: 'Rachel',
});
});
@cofi/react-form
@cofi/react-form - contains React Form and Field components. Based on @cofi/form.
Usage Example:
import { Form, Field } from '@cofi/react-form';
const model = {...};
<Form model={model}>
<h2>User Details</h2>
<Field id="firstName" />
<Field id="lastName" />
</Form>
@cofi/react-components
@cofi/react-components - contains common unified api components for form usage. Exports common components that can be added to forms.
Usage Example:
import TextInput from '@cofi/react-components/edit/Text';
const model = {
// ...
fields {
email: {
// ...
component: {
name: 'myTextInput'
}
}
},
};
const resources = {
components: {
myTextInput: { renderer: TextInput },
}
}
@cofi/react-layout
@cofi/react-layout - contains React Layout components such as Item and List.
Usage Example:
import Item from '@cofi/react-layout/Item';
const item = {
title: 'Edit User',
sections: [...],
mainActions: [...],
optionsActions: [...],
};
<Item item={...item} />
@cofi/react-editor
@cofi/react-editor - contains form and layout configurations editor.
@cofi/documentation
@cofi/documentation - contains this documentation site.
